کد اشتراک گذاری در شبکه های اجتماعی
برای اینکه بتوانید امکان اشتراک گذاری مطالب رو به وبلاگتون اضافه کنید، میتونید از کدهای زیر استفاده کنید. البته در اینترنت، کدهای جاوا اسکریپت آماده ای هم برای اینکار وجود داره، اما در "بیان" باید این امکان خریداری بشه.
کدهای HTML که باید در ساختار قالب و در مکان موردنظر شما قرار بگیرند:
<span style="float:left"> <a target="_blank" href="http://www.facebook.com/sharer.php?u=http://modiresabz.blog.ir(*post_link*)&t=(*post_title*)" class="socialfloat"> <div style='background-position:right -292px;'></div></a> <a target="_blank" href="https://www.linkedin.com/shareArticle?mini=true&url=http://modiresabz.blog.ir(*post_link*)&title=(*post_title*)&summary=(*post_title*) | (*blog_title*)&source=http://modiresabz.blog.ir" class="socialfloat"> <div style='background-position:right -197px;'></div></a> <a target="_blank" href="http://twitter.com/home?status=http://modiresabz.blog.ir(*post_link*)&title=(*post_title*)" class="socialfloat"> <div style='background-position:right -163px;'></div></a> <a target="_blank" href="http://plus.google.com/share?url=http://modiresabz.blog.ir(*post_link*)&title=(*post_title*)" class="socialfloat"> <div style='background-position:right -92px;'></div></a> <a target="_blank" href="tg://msg?text=(*post_title*) + http://modiresabz.blog.ir(*post_link*)" class="socialfloat"> <div style='background-position:right -1px;'></div></a> <a target="_blank" href="whatsapp://send?text=(*post_title*)+http://modiresabz.blog.ir(*post_link*)" class="socialfloat"> <div style='background-position:right -61px;'></div></a> <a target="_blank" href="https://pinterest.com/pin/create/button/?url=http://modiresabz.blog.ir(*post_link*)&media=(*post_image*)&description=(*post_title*)" class="socialfloat"> <div style='background-position:right -229px;'></div></a> </span>
مهم: البته لازم هست که در کد بالا حتما به جای لینک وبلاگ ما، از لینک وبلاگ خودتون استفاده کنید.
http://modiresabz.blog.ir
کدهای CSS که باید در CSS قالب فعلی قرار دهید:
.socialfloat {
float: left;
}
.socialfloat div {
width: 30px;
height: 30px;
background: transparent url("http://bayanbox.ir/view/3652983123240659146/minimalist.png") no-repeat scroll right center;
}
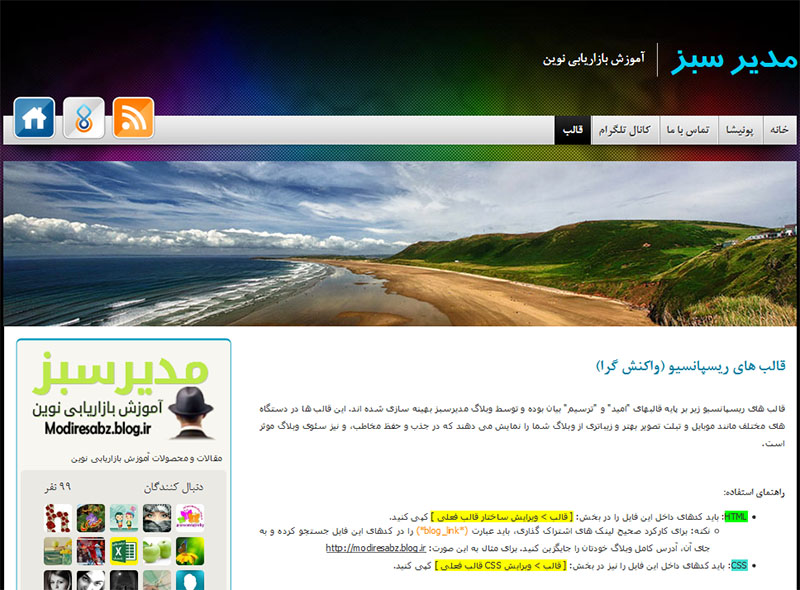
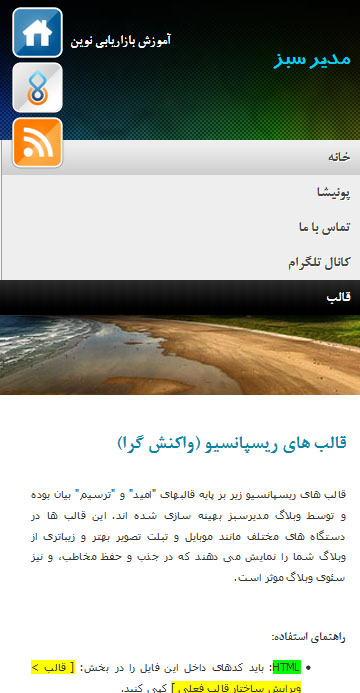
نتیجه به شکل زیر خواهد شد:

چند نکته:
- ممکنه این کدها در بعضی قالبها مشکل یا تغییر جزئی داشته باشند، اگر نتونستین درستش کنین، اطلاع بدین بررسی میکنم :)
- در قسمت اشتراک گذاری پینترست، قسمتی هست به عنوان (*post_image*) ، برای کار کردن این قسمت نیاز هست که شما قبلا امکان تصویر گذاشتن برای مطالب رو فعال کرده باشید(از بخش تنظیمات پیشرفته) و برای هر مطلب عکس تعیین کنید.
- البته شما اگر کمی با CSS و HTML آشنایی داشته باشید میتونید تصاویر موجود رو عوض کنید یا اندازه اشون رو هم تغییر بدین.




 ۱. سعی کنید در تمام رسانهها نامی یکسان انتخاب کنید. مثلا اگر نام برند شما modiresabz است، بهتر است در رسانههایی مانند اینستاگرام، فیسبوک، گوگل پلاس، لینکدین و تلگرام از نامی یکسان استفاده کنید. برای چک کردن خالی بودن نام در رسانههای اجتماعی از سایت namechk.com استفاده کنید.
۱. سعی کنید در تمام رسانهها نامی یکسان انتخاب کنید. مثلا اگر نام برند شما modiresabz است، بهتر است در رسانههایی مانند اینستاگرام، فیسبوک، گوگل پلاس، لینکدین و تلگرام از نامی یکسان استفاده کنید. برای چک کردن خالی بودن نام در رسانههای اجتماعی از سایت namechk.com استفاده کنید.







 در این مقاله به آینده کسبوکارهای اینترنتی یا ۵ تغییر بزرگ در دنیای وب پرداخته میشود.
در این مقاله به آینده کسبوکارهای اینترنتی یا ۵ تغییر بزرگ در دنیای وب پرداخته میشود.